To design the right product that delivers the right results, you have to understand how every element of your interface works together to create a consistent and intuitive user experience.

In the beginning, mobile design followed early web design. Apps were seen simply as a collection of pages or screens – each with its own explicit goal and a set of components to suit.
Almost every screen would have unique elements that were completely new to the user. It was inconsistent and unintuitive. It was also of no surprise to anyone when these products didn’t deliver a return on technology.
This is why design systems were needed.
But early systems focused on aesthetics. They were all about establishing consistent colour, typography, grids, texture throughout your app. They helped with consistency but their subjective nature meant that they didn’t necessarily lead to more intuitive experiences.
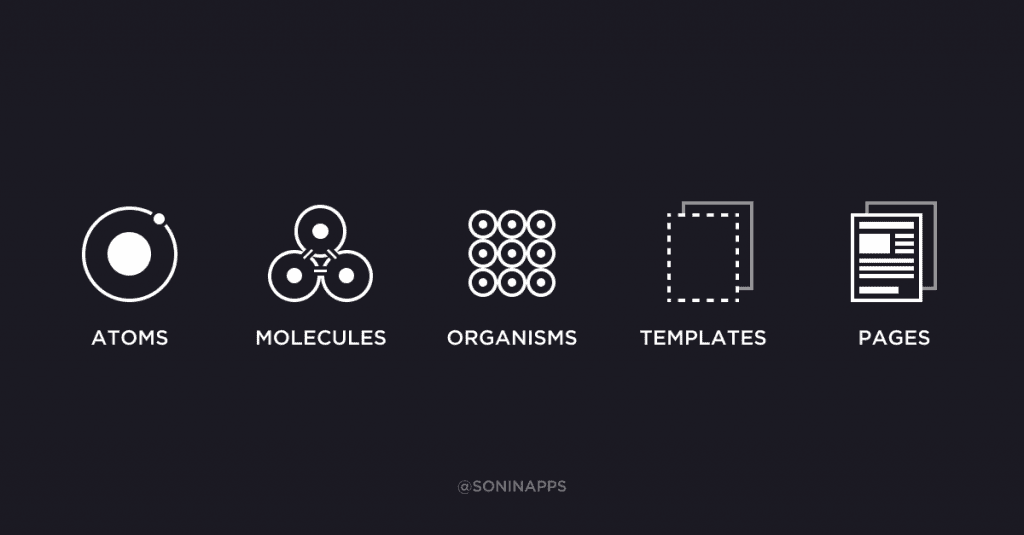
The Atomic Design System
Created by Brad Frost, the Atomic Design System helps design teams to build better interfaces.
How? By providing an explicit hierarchy for designing the right experience – one that’s consistent, intuitive, and delivers a return on technology.
Here’s how it works:
- Atoms are the building blocks of your app (labels, buttons, inputs).
- Molecules combine atoms into a small component that does one thing and does it well (like a form).
- Organisms group different molecules together into a distinct section (like your app’s navigation).
- Templates group different organisms (sections) into layouts or wireframes.
- Pages or screens are then the instances where we apply those templates
By following this methodology, we’re assembling a consistent and intuitive design system from the ground up.
This way, even though a component or section may be new to a user, it will never feel unfamiliar or confusing.